CSS的进化之旅:揭秘最新迭代版本的魅力
随着互联网技术的飞速发展,前端开发领域也在不断革新。作为前端开发的核心技术之一,CSS(层叠样式表)也在不断地迭代更新,为开发者带来更加丰富和高效的样式设计体验。本文将带您走进CSS的最新迭代版本,一探究竟。
CSS的起源可以追溯到1994年,当时由W3C组织提出。经过多年的发展,CSS已经从最初的简单样式定义,演变成一个功能强大、兼容性良好的样式处理工具。如今,CSS的最新迭代版本已经到来,它不仅带来了新的特性和优化,还解决了许多旧版本中的问题。
CSS最新迭代版本:CSS3
CSS3是CSS的最新迭代版本,自2009年发布以来,它已经成为了前端开发者的标配。CSS3引入了许多新的特性和功能,如圆角、阴影、渐变、动画等,极大地丰富了网页的视觉效果。
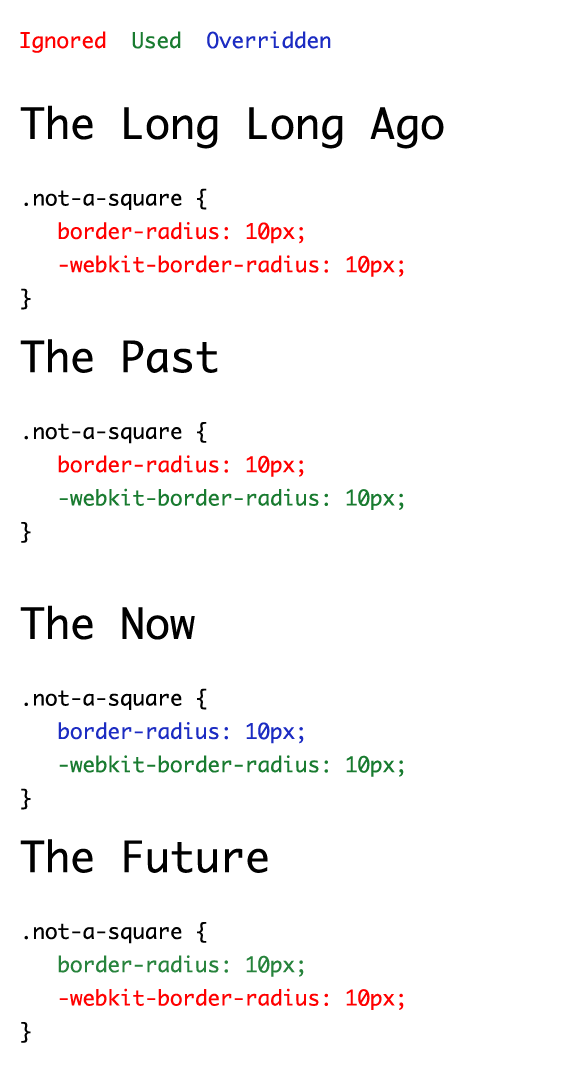
在CSS3中,我们可以通过border-radius属性来实现圆角效果,通过box-shadow属性添加阴影,通过background-image属性实现渐变背景。这些特性使得网页设计更加美观,用户体验更加出色。
CSS最新迭代版本:CSS4
随着前端技术的不断进步,CSS4也在悄然酝酿之中。虽然CSS4尚未正式发布,但根据W3C的规划,它将带来更多创新和改进。
在CSS4中,我们可以期待以下新特性:
更强大的动画能力:CSS4将提供更丰富的动画效果,如3D变换、平滑过渡等,使得动画效果更加流畅和自然。
响应式布局优化:CSS4将引入新的布局模型,如
flexbox和grid,使得响应式设计更加简单和高效。自定义属性:CSS4将支持自定义属性,允许开发者定义一套私有属性,从而提高代码的可维护性和复用性。
CSS最新迭代版本:CSS5
CSS5是CSS4的后续版本,预计将在不久的将来发布。CSS5将继续完善CSS的功能,并解决一些现有问题。
以下是CSS5可能带来的新特性:
更高效的样式处理:CSS5将优化样式计算和渲染过程,提高网页的加载速度和性能。
更好的兼容性:CSS5将解决一些旧版本中的兼容性问题,使得不同浏览器之间的样式表现更加一致。
新的选择器:CSS5将引入新的选择器,如属性选择器、结构选择器等,使得选择器更加灵活和强大。
总结
CSS作为前端开发的核心技术之一,其迭代更新对整个行业都具有重要意义。从CSS3到CSS5,每一代CSS都为开发者带来了新的可能性和机遇。作为前端开发者,我们应该紧跟CSS的迭代步伐,不断学习和掌握新的特性和功能,以提升自己的技能水平。
在未来的日子里,CSS将继续进化,为网页设计带来更多惊喜。让我们共同期待CSS的最新迭代版本,开启前端开发的全新篇章!












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
51秒前
25小时前
40秒前
3秒前
25分前
29天前
28分前
8秒前